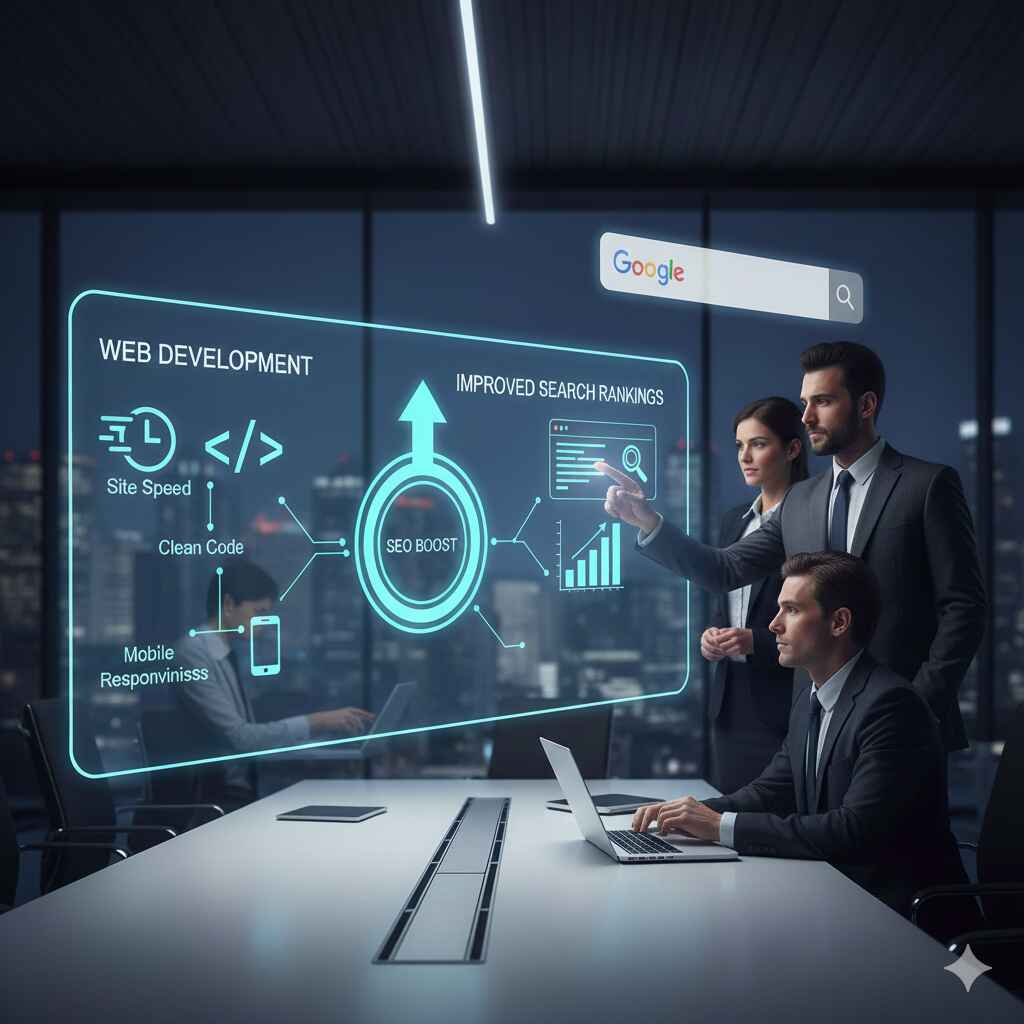
How Web Development Enhances SEO
Discover how optimizing your web development practices, from site speed to clean code, can significantly boost your SEO and improve search rankings.
Introduction: The Crucial Role of Web Development in SEO
When most people think of search engine optimization (SEO), they focus on keywords, content, and backlinks. While these are crucial, there’s another often-overlooked aspect of SEO—web development. The technical aspects of your website, such as its speed, structure, and responsiveness, play an essential role in determining how well your site performs in search engine rankings.
In this article, we’ll explore the critical connection between web development and SEO, and show how enhancing your site’s technical foundation can lead to improved rankings and better overall performance.
1. Website Speed and User Experience: A Direct Google Ranking Factor
One of the most significant factors that influence SEO is website speed. Search engines like Google prioritize fast-loading websites because they provide a better user experience. A slow website not only frustrates visitors but also increases bounce rates, which negatively affects your SEO performance.
Why Speed Matters
- Bounce Rates: Research shows that 53% of users will leave a site if it takes more than 3 seconds to load. The longer it takes, the more traffic you lose, signaling to Google that your site might not be worth ranking highly.
- Page Experience Signals: Google’s Core Web Vitals—a set of metrics that evaluate loading speed, interactivity, and visual stability—are now part of its ranking algorithm. Websites that score high in these metrics are more likely to rank higher.
How to Optimize Speed
- Minify CSS, JavaScript, and HTML: By compressing these files, you reduce the overall size of the page and make it load faster.
- Image Optimization: Large, uncompressed images can slow down your website. Use formats like WebP or compress your images to reduce their size without losing quality.
- Leverage Browser Caching: Enabling caching allows frequently visited elements of your site to load faster for repeat users.
2. Mobile Responsiveness: A Key to Higher Rankings
In 2018, Google switched to mobile-first indexing, meaning it predominantly uses the mobile version of a site’s content for indexing and ranking. In other words, if your website isn’t optimized for mobile devices, your rankings can suffer significantly.
Mobile-First Design
- Responsive Design: Ensuring your website adjusts seamlessly across all device types (smartphones, tablets, desktops) is essential. This helps retain users who visit on mobile devices and reduces bounce rates.
- Touch-Friendly Design: Make sure your site is designed with mobile users in mind—buttons should be easy to tap, and content should be accessible without needing to zoom or scroll excessively.
- Test on Multiple Devices: Use tools like Google’s Mobile-Friendly Test to check how well your site performs on different devices.
3. Clean Code for Better Crawling and Indexing
Web developers know that clean, well-structured code helps search engines like Google understand and index a website more efficiently. Poor coding practices can slow down your site and confuse search engine crawlers, which will negatively impact your SEO.
Why Clean Code Matters for SEO
- Efficient Crawling: When your HTML and CSS are properly structured, search engines can more easily crawl and index your site, which boosts visibility.
- Fewer Errors: A clean codebase reduces the chances of broken links, incorrect redirects, and other technical errors that could hurt your SEO performance.
How to Maintain Clean Code
- Use Semantic HTML: Tags like
<header>,<article>, and<footer>give context to your content, helping search engines understand what each section of your site is about. - Reduce Unnecessary Code: Avoid excessive use of unnecessary plugins or scripts that add bloat to your website.
- Optimize JavaScript: Poorly optimized JavaScript can cause issues with rendering and affect how Google views your site.
4. Site Structure and Internal Linking: Improving Crawlability and Usability
An intuitive and well-organized site structure is beneficial for both users and search engines. When your site has a clear hierarchy and easy navigation, search engines can crawl your site more effectively, and users are more likely to stay and explore your content.
Why Site Structure Matters
- Crawlability: Search engines rely on an internal link structure to discover and index pages. If your important pages are buried deep within your site without proper internal linking, they might not get indexed, harming your rankings.
- User Experience: A well-structured site allows users to find what they’re looking for easily, reducing bounce rates and increasing time on site—two factors that influence SEO.
How to Structure Your Website
- Create a Clear Sitemap: Ensure that your sitemap is up-to-date and easy to navigate for both users and search engines.
- Use Breadcrumbs: Breadcrumbs provide users with a clear navigation path, showing where they are in relation to the homepage and other pages.
- Internal Linking: Use internal links strategically to help distribute authority across important pages and encourage deeper user engagement.
5. Secure Websites Get Preferential Treatment by Search Engines
Google has prioritized secure websites (those that use HTTPS) since 2014, and today it’s considered a key ranking factor. If your site still uses HTTP, not only are you putting your visitors' data at risk, but you’re also likely losing ranking opportunities.
Why HTTPS Matters
- Data Security: HTTPS encrypts the data transferred between the website and the user, protecting sensitive information like passwords and payment details.
- Trust Signals: Users are more likely to trust websites with HTTPS, and Google also marks non-secure sites in Chrome browsers, which can deter visitors and impact SEO.
How to Secure Your Website
- SSL Certificate: Purchase and install an SSL certificate from a trusted provider.
- Redirect HTTP to HTTPS: Ensure that all versions of your site (www and non-www) redirect to the secure HTTPS version to avoid duplicate content issues.
Conclusion: The Intersection of Web Development and SEO
Web development and SEO are not two separate entities—they are deeply intertwined. By focusing on the technical aspects of your website, such as speed optimization, clean coding, mobile responsiveness, and secure connections, you create a solid foundation that supports your SEO strategy. These improvements not only enhance user experience but also help search engines crawl, index, and rank your site more effectively.
If you want to see significant improvements in your search rankings, it’s time to consider how web development practices can enhance your site’s performance.
Ready to take your website to the next level? Let our expert team at PAGEFIST help you optimize both your web development and SEO strategies to drive traffic and boost rankings. Contact us today to start improving your site’s performance and visibility!
Share This Post
Related Articles
Explain what are the key responsibilities of a Web Developer?
A web developer is a professional who designs, builds, and maintains websites and web applications.
Unlocking Creativity: A Treasure Trove of Free Icon Packs for Web Development
Discover the best free icon packs for web development like Iconfinder, Bootstrap icon, Flaticon, Line Awesome, TheNounProject, Material Design Icons, IconFinder, and Feather Icons. Elevate your designs and user experience today!
Why Web Developers Like AI
Discover the enchanting reasons behind why web developers are embracing AI in their coding adventures! From automated code reviews to personalized user interfaces, explore the magical synergy between developers and artificial intelligence.
What is the Landing Page?
A landing page is a web page that is designed to capture the attention of visitors and persuade them to take a specific action, such as signing up for a newsletter, downloading a free ebook, or buying a product. Landing pages are usually focused on a single goal and have minimal distractions, such as navigation menus or links to other pages. Landing pages are often used in online marketing campaigns to increase conversions and generate leads.
Client-Centric Web Development: A Game-Changer for Your Business
Discover how Client-Centric Web Development can transform your business by prioritizing user engagement, enhancing conversion rates, and building brand loyalty. Explore the benefits and implementation of this game-changing approach.
Related FAQ
No related FAQ.
Say Hello
To Your Dream